II. Expression Blend 4 et SketchFlow▲
Expression Blend 4 fait partie de la gamme Expression. Il s'agit d'une famille d'outils orientés design permettant la création d'applications web et clientes Windows. Elle est composée de quatre produits : Expression web 4, Expression Blend 4, Expression Design 4 et Expression Encoder 4.

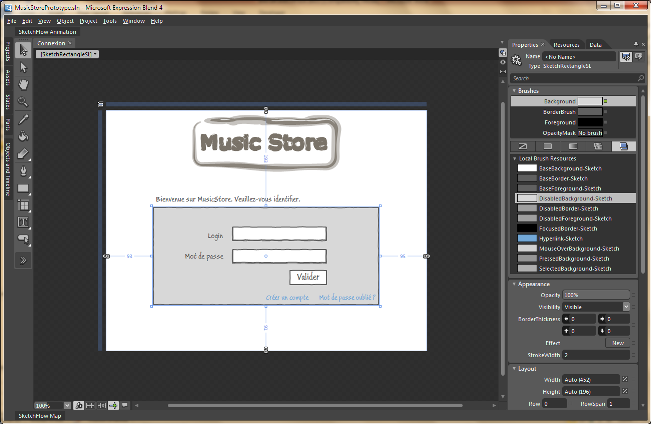
Microsoft Expression Blend 4 est un outil de design permettant de créer des interfaces riches pour applications Windows avec WPF ou web avec Silverlight. Expression Blend 4 contient un ensemble de fonctionnalités désignées sous le nom de SketchFlow et dédiées à la création de prototypes interactifs.
L'environnement SketchFlow s'exécute au sein d'Expression Blend. Il s'appuie donc sur les fonctionnalités de base déjà présentes dans Expression Blend. Par exemple, le panneau de composants (permettant de sélectionner un composant à dessiner sur la surface de design), le panneau de propriétés (permettant de modifier les propriétés d'un composant), etc.
Il s'appuie aussi sur les fonctionnalités introduites dans Expression Blend 3 puis 4 que nous découvrirons juste après.
SketchFlow n'est pas exclusivement dédiée au prototypage d'applications WPF ou Silverlight. Il est tout à fait possible de l'utiliser pour créer un prototype d'un site web classique par exemple.Bien sûr, SketchFlow s'appuyant sur les technologies WPF ou Silverlight (en fonction du type de projet choisi dans Blend) il va être possible d'utiliser la puissance de ces plateformes (animation, template, etc.) afin de créer des prototypes riches et interactifs.
Attention cependant, à bien avoir en tête les limites de la technologie choisie pour créer l'application finale. Créer par exemple un prototype avec des animations sur chaque écran et des objets en 3D tournant dans tous les sens est possible avec SketchFlow, mais vous risquez de rencontrer quelques problèmes de réalisation si l'application cible est un simple site en HTML.
II-A. Quelques fonctionnalités importantes de Blend 4▲
Nous n'allons pas passer en revue l'ensemble des fonctionnalités d'Expression Blend 4, mais citer quelques-unes qui vont plus particulièrement nous être utiles dans le cadre d'un projet SketchFlow.
II-A-1. Compatibilité avec Silverlight 3 et WPF 3.5 SP1▲
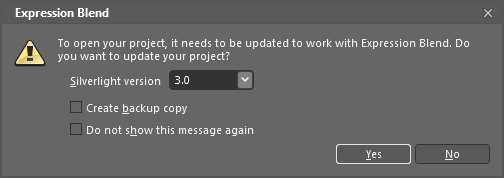
Expression Blend 4 utilise le même format de projet que Visual Studio 2010. Lorsque vous ouvrez un projet Silverlight 3 ou WPF 3.5 créé avec Visual Studio 2008 ou Expression 3, une boite de dialogue vous invite à mettre à jour le format du projet. Vous avez aussi la possibilité de migrer vers Silverlight 4 ou WPF 4 ou bien rester en Silverlight 3 ou WPF 3.5 SP1.

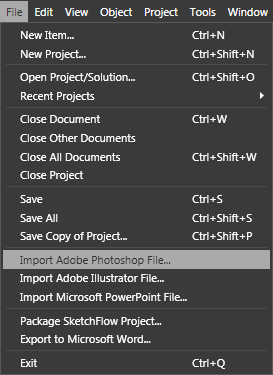
II-A-2. Import de fichiers Photoshop et Illustrator▲
Depuis la version 3, les outils de la gamme Expression (Blend, Design, web) permettent d'importer des fichiers Photoshop ou Illustrator.
L'import offre entre autres les options suivantes :
- conservation des calques ;
- prévisualisation et sélection des calques à importer ;
- conservation des gradients ;
- possibilité de convertir le texte en zone éditable ou en image ;
- gestion des vecteurs, patterns, modes fusion.
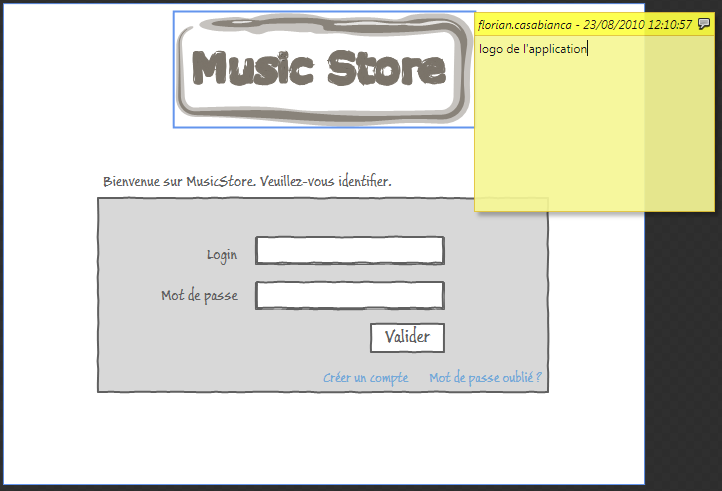
II-A-3. Annotations visuelles▲
Les annotations permettent de laisser un commentaire, associé à un écran ou un contrôle particulier, et visible en mode design dans Expression Blend et au sein du lecteur SketchFlow (que nous découvrirons plus tard). Cela permet de partager des informations ou des idées de design concernant un écran (par exemple) entre les membres d'une équipe.
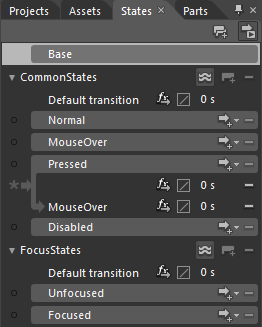
II-A-4. Etats visuels (Visual States)▲
Il est possible de définir différents états visuels pour un contrôle (simple contrôle, UserControl, fenêtre, page). Cela permet de changer l'apparence et le comportement d'un contrôle en fonction de l'état dans lequel il se trouve.
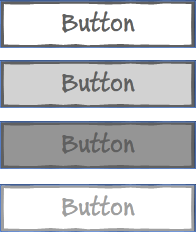
Par exemple, un bouton pourra avoir un état « MouseOver » (activé lors du passage de la souris au-dessus du bouton), un état « Pressed » (activé lorsque le bouton est pressé), un état « Disable » (activé lorsque le bouton est désactivé). Pour chacun de ces états, une apparence différente est définie. Des transitions et des effets peuvent être joués lors d'un passage d'un état visuel à un autre.
Voici un exemple d'apparences d'un bouton pour les états visuels Normal, MouseOver, Pressed et Disabled :

II-A-5. Drawing into state▲
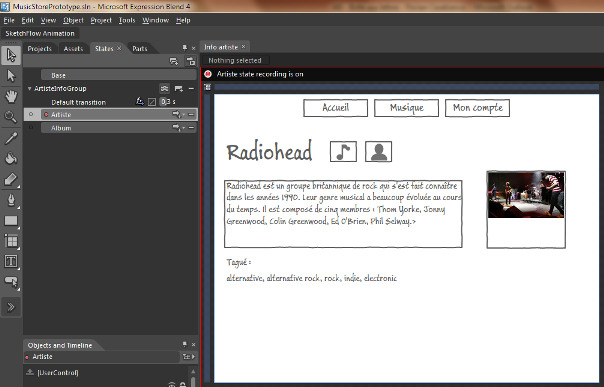
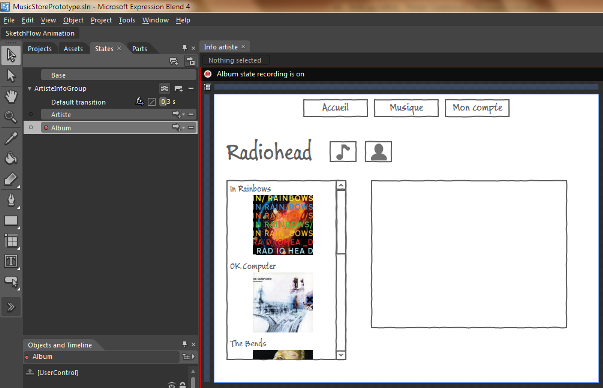
Lorsque vous sélectionnez un état visuel et dessinez un nouvel objet, celui-ci ne sera visible à l'exécution que lorsque l'état correspondant sera activé.
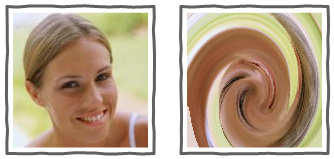
Voici par exemple deux états « Artiste » et « Album » définis sur un même écran :
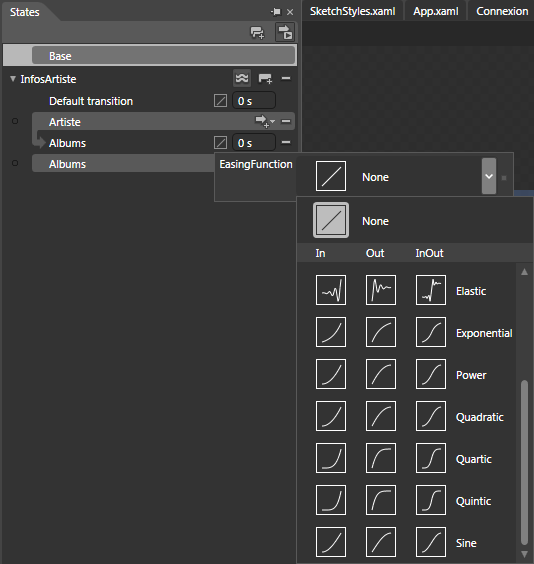
II-A-6. Easing functions▲
Par défaut les animations que vous créez sont linéaires. C'est-à-dire que la vitesse à laquelle une propriété change est constante au cours du temps. Depuis Expression Blend 3 vous pouvez appliquer des fonctions mathématiques prédéfinies afin de modifier la vitesse à laquelle la valeur d'une propriété change (et de rendre une animation linéaire un peu plus plaisante).
Réservée au début à Silverlight, cette fonctionnalité est maintenant disponible en WPF 4.
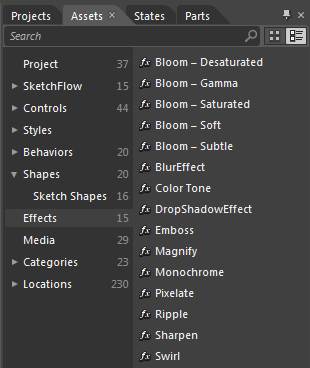
II-A-7. Pixels Shaders▲
Expression Blend propose un vaste choix d'effets pixel-shader à appliquer sur des contrôles graphiques (via un simple drag and drop) et qui permettent de manipuler les couleurs, de faire des transformations et autres effets spéciaux. Les propriétés de ces effets peuvent être animées.
Un exemple d'effet Swirl sur une photo :

Des effets pixel-shader peuvent aussi être utilisés pour animer des transitions entre différents états visuels. Le principe d'utilisation est le même que pour les easing functions.
II-A-8. FluidLayout▲
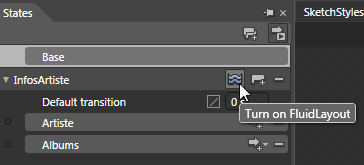
Dans les versions précédentes d'Expression Blend, si vous changiez certaines propriétés (par exemple Row ou Column) d'un objet entre deux états visuels, le changement s'opérait instantanément (même si un temps de transition était spécifié). En activant l'option FluidLayout vous permettez à l'objet de s'animer de façon plus fluide lors d'un changement de position au sein d'une grille par exemple.

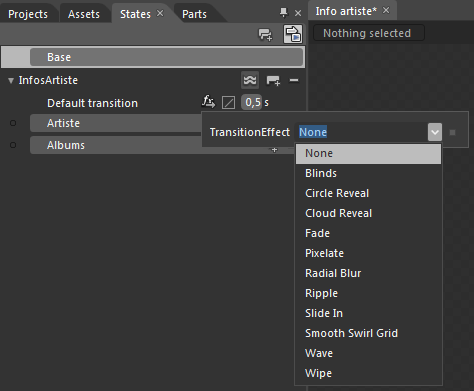
II-A-9. Prévisualisation des transitions▲
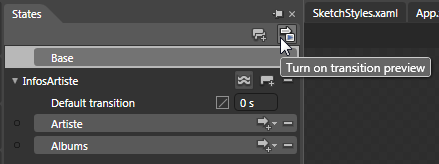
En activant la prévisualisation des transitions, à chaque fois que vous passerez d'un état visuel à un autre dans le designer la transition définie entre ces deux états sera jouée.

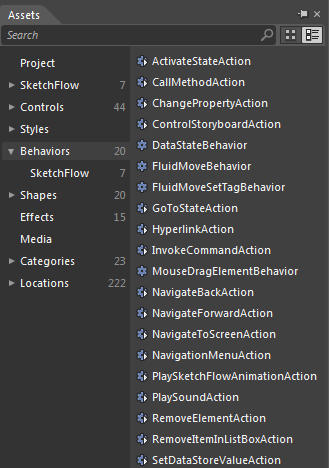
II-A-10. Behaviors▲
Expression Blend 3 avait introduit le concept de behaviors pour Silverlight et WPF. Un behavior est un conteneur réutilisable d'interactivité pouvant être appliqué à un élément graphique d'une application. Expression Blend propose déjà un certain nombre de behaviors et vous pouvez créer vos propres behaviors via les API fournies dans le SDK d'Expression Blend.
Les behaviors permettent de créer une relation de cause à effet entre par exemple un clic sur un bouton et l'affichage d'un nouvel écran. N'importe qui peut ainsi ajouter de l'interactivité à un prototype sans avoir à taper du code.
Expression Blend 4 introduit la possibilité d'ajouter des conditions à l'exécution des behaviors.
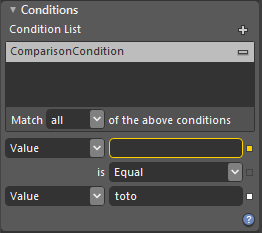
Par exemple, le behavior NavigateToScreenAction est associé au clic du bouton OK d'un écran de connexion. Dans les propriétés de ce behavior une condition lui est ajoutée pour indiquer qu'il ne doit se déclencher que si la valeur saisie dans la zone de texte de login (qui est bindée, d'où la bordure jaune) est égale à la valeur « toto ».

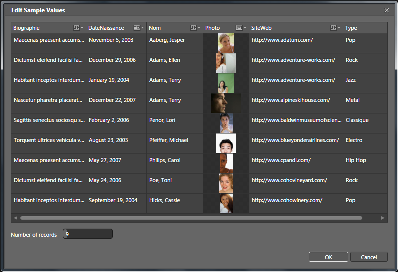
II-A-11. Sample Data▲
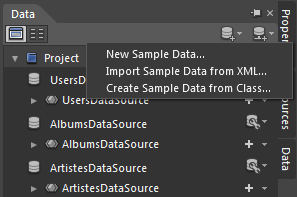
Expression Blend offre la possibilité de définir, générer à partir d'une classe existante ou d'importer via un fichier XML, des données d'exemple. Quatre types de données sont actuellement possibles : chaînes de caractères, nombres, booléen et image. Ces données vont nous être utiles dans deux cas : en mode design dans Expression Blend (lors de la création d'un écran) et lors de l'exécution de l'application.

En mode design, les données générées apparaissent au sein des différents contrôles de l'écran (zone de texte, grille de données, etc.). Cela permet d'ajuster la taille, le placement, le template des différents contrôles en fonction des données qui vont leur être affectées et ainsi d'éviter de s'apercevoir plus tard dans la conception (au lancement de l'application, une fois l'accès aux vraies données effectué) qu'une grille de données est trop petite (les scroll-bars apparaissent), que la première colonne est trop étroite (on ne voit pas toutes les données), etc.
Lors de l'exécution de l'application, elles permettent d'avoir du contenu à afficher à l'écran. C'est principalement utile pour les prototypes où montrer à un client un écran avec une grille contenant des données (même factices) est plus intéressant que montrer un écran avec une grille vide.
Vous avez ensuite la possibilité de modifier à la main les données générées si le vous le souhaitez.
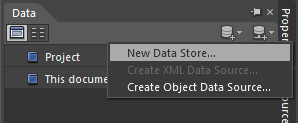
II-A-12. Data Store▲
Data Store est une nouvelle fonctionnalité d'Expression Blend 4 permettant de créer des variables d'application qui pourront être utilisées depuis n'importe quel écran d'une application SketchFlow.
Vous pourrez par exemple garder en mémoire le nom d'utilisateur saisi sur un écran de login afin de le réafficher dans un autre écran

II-B. SketchFlow▲
SketchFlow s'appuie enfin sur des fonctionnalités qui lui sont spécialement dédiées.
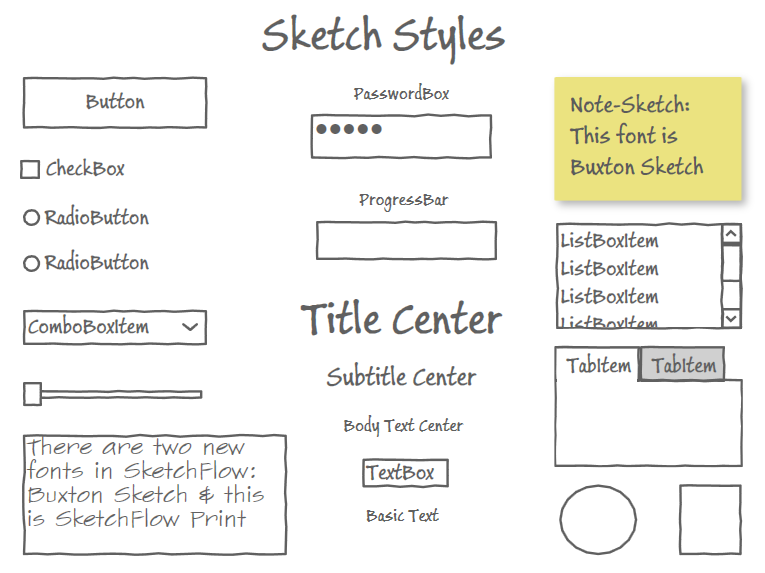
II-B-1. Le style Sketch▲
Les contrôles standards que vous retrouvez dans Expression Blend ou Visual Studio par exemple ont un style (Windows) adapté aux applications finies, pas à la création de prototypes. Nous avons vu que les utilisateurs ont de mauvaises réactions si vous leur présentez une interface à l'apparence trop finie. C'est pourquoi SketchFlow met à votre disposition le style Sketch donnant l'impression que les contrôles ont été dessinés à la main, ainsi que deux polices: Buxton Sketch pour le texte classique et SketchFlowPrint permettant de représenter du texte plutôt destiné à l'impression.
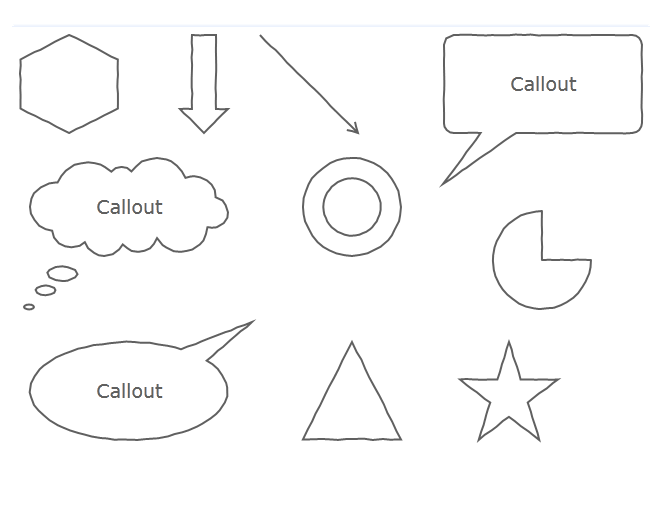
Des formes géométriques sont aussi disponibles dans ce style : arcs, flèches, légendes et polygones.
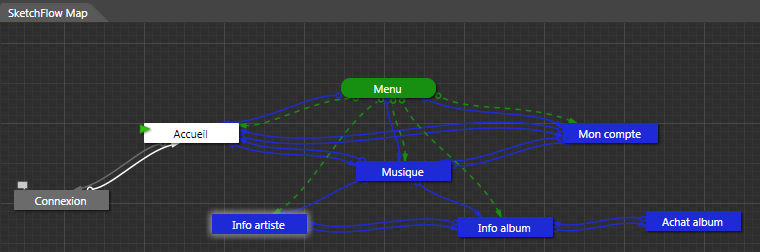
II-B-2. La SketchFlow Map▲
Le panneau SketchFlow Map offre une représentation sous forme de carte des différents écrans du prototype ainsi que des connexions qui les lient.
C'est ici que vous allez définir la structure, la navigation et la composition de la maquette. Chaque écran est représenté par un rectangle de couleur. Les écrans peuvent être reliés entre eux pour indiquer que l'on peut naviguer d'un écran à un autre dans le prototype. Il est aussi possible de représenter des composants graphiques que l'on pourra retrouver sur différents écrans (par exemple un menu de navigation). Ces composants sont représentés par des carrés aux bords arrondis. Un lien pointillé permet d'indiquer qu'un composant est utilisé au sein d'un écran.
II-B-3. SketchFlow animation▲
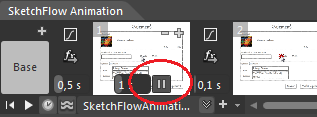
SketchFlow propose un mode d'animation appelé « SketchFlow animation » qui permet de montrer l'interaction entre l'application et l'utilisateur étape par étape. L'utilisation en est très simple : on ajoute une nouvelle frame puis l'on arrange les éléments de l'écran pour cette frame. On recommence ensuite l'opération autant de fois que désiré. Il est possible d'ajuster le temps de transition entre chaque frame et le temps d'affichage de chacune d'entre elles.
L'animation SketchFlow est ensuite lisible directement dans Expression Blend et dans le lecteur SketchFlow.
Chaque frame créée dans Expression Blend 4 contient un bouton pause. Lorsque celui-ci est activé, l'animation s'arrête à cette frame lorsque l'animation est jouée dans le lecteur SketchFlow.

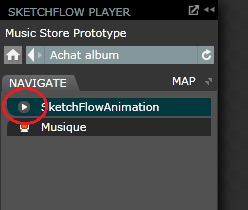
De plus, un bouton lecture/pause est présent au sein du lecteur afin de contrôler les différentes animations.

II-B-4. Distribution d'un prototype▲
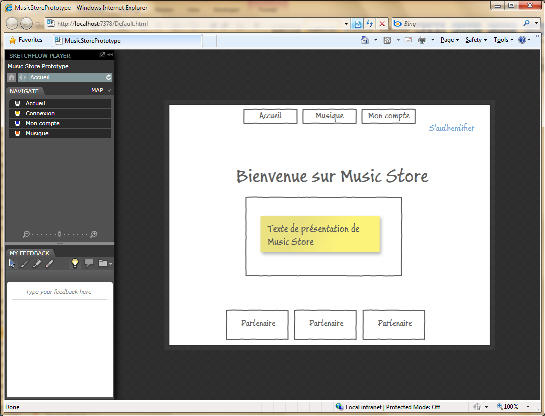
Une fois le prototype créé vous allez pouvoir le packager afin de le redistribuer vers un client (par exemple). Le prototype s'exécute au sein d'un lecteur fourni avec Expression Blend, le « SketchFlow player ». Il en existe deux versions, une Silverlight et une WPF, en fonction de la technologie choisie pour créer le prototype.
Tous les fichiers nécessaires pour lire le prototype (y compris le lecteur) sont inclus dans le package. Il n'est pas nécessaire de posséder Expression Blend pour lire le prototype. Seuls le plugin Silverlight ou le Framework .NET suffisent (en fonction de la technologie choisie pour créer le prototype).Outre le fait de pouvoir naviguer au sein du prototype, le lecteur possède une deuxième fonctionnalité : recueillir les commentaires des utilisateurs. Ceux-ci peuvent saisir du texte (en bas à gauche sur l'image) ou utiliser les outils de dessin afin de dessiner par-dessus le prototype. Ces commentaires peuvent ensuite être exportés par l'utilisateur puis importés dans Expression Blend par le designer afin d'être visualisés directement dans la surface de design. Si vous utilisez Team Foundation Server, vous pourrez créer des Work Item à partir de ces commentaires.
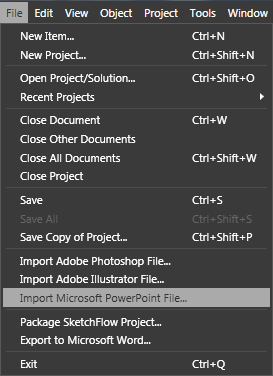
II-B-5. Conversion d'un prototype▲
Vous avez la possibilité d'importer un fichier PowerPoint afin d'initialiser un prototype. Le contenu de chaque diapositive sera récupéré et inséré dans un écran dédié au sein du prototype.
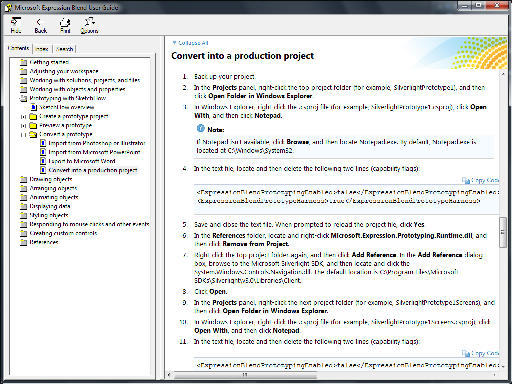
Si vous avez passé pas mal de temps sur un prototype et que son contenu est assez riche, vous voudriez peut-être pouvoir le réutiliser pour commencer le développement de l'application correspondante. Il n'y a pas de bouton dans Expression Blend permettant de faire cette transformation de façon automatique, mais une description pas à pas de la procédure à suivre (qui n'est pas très longue) est incluse dans l'aide d'Expression Blend.
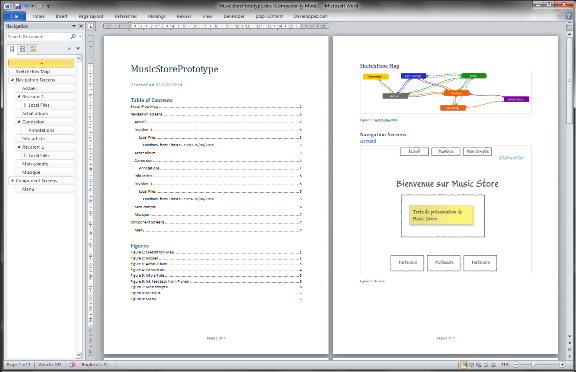
II-B-6. Génération d'une documentation▲
Il est aussi possible de générer une documentation au format Word à partir du contenu du prototype. Cette documentation contiendra une table des matières, une liste des figures, une image de la SketchFlow Map et une image de chaque écran avec les annotations et les feedbacks associés. Il s'agit d'un gain de temps appréciable lorsqu'il s'agit de préparer la documentation associée au projet.