III. Mise en pratique : développement pas à pas d'un prototype interactif▲
III-A. Description du projet▲
Nous allons effectuer maintenant une mise en pratique avec la création d'un prototype d'une application de vente d'albums de musique. Le prototype sera relativement simple, mais permettra d'aborder la plupart des fonctionnalités présentées précédemment.
Le prototype sera composé de sept écrans :
- un écran « accueil » présentant l'application au visiteur ;
- un écran « connexion » ;
- un écran « mon profil » permettant à l'utilisateur de modifier ses informations personnelles ;
- un écran « musique » offrant la fonctionnalité de recherche et l'affichage des nouveautés du mois ;
- un écran « artiste » affichant les informations concernant un artiste ;
- un écran « album » affichant les informations concernant un album ;
- un écran « achat » permettant le paiement.
III-B. Création du projet▲
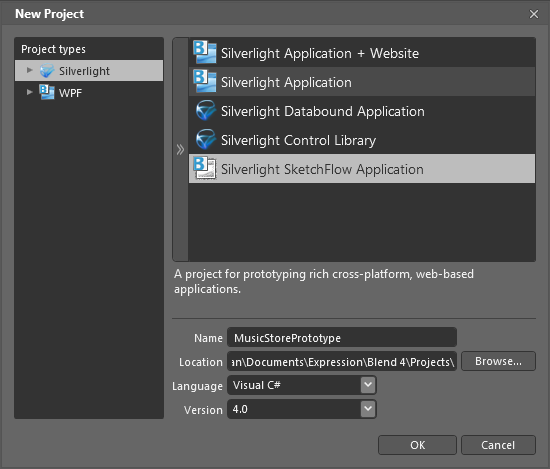
Dans la fenêtre de nouveau projet, choisissez un projet de type Silverlight Sketchflow Application et donnez-lui le nom « MusicStorePrototype ».
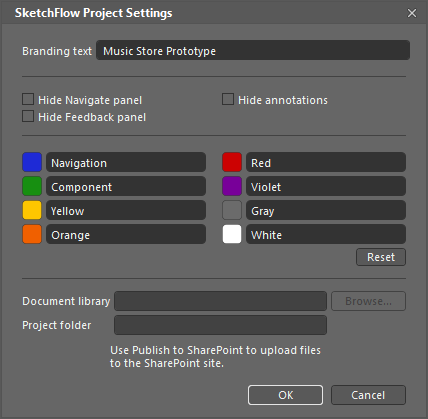
Les paramètres du projet SketchFlow sont éditables via le menu Project --> SketchFlow Project Settings. Vous pouvez y modifier le nom du projet apparaissant dans le lecteur SketchFlow, cacher certains panneaux du lecteur et modifier le nom associé à un tag visuel.
III-C. Présentation de l'espace de travail▲
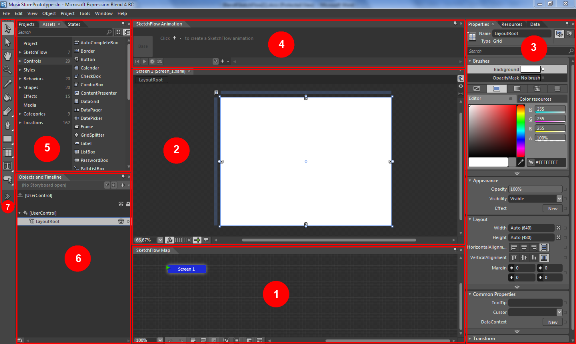
L'espace de travail par défaut (design) est composé de différentes zones décrites ci-dessous :
- Panneau SketchFlow Map, dédié à la carte de navigation du prototype ;
- Surface de design ;
- Panneaux des propriétés, des ressources et des données ;
- Panneau des animations SketchFlow ;
- Panneaux des composants, de l'arborescence du projet et d'édition des états ;
- Panneau permettant de visualiser la structure hiérarchique des éléments présents sur la surface de design ;
- Panneau des outils.
III-D. Création de la carte de navigation▲
Sur la carte de navigation, un premier rectangle bleu représentant un écran du prototype est déjà présent. Renommez-le « Accueil » en double cliquant dessus.
Placez le curseur de la souris dans le coin bas gauche du rectangle afin de faire apparaitre un menu. Cliquez sur l'icône la plus à gauche du menu et commencez un drag and drop.

Un nouveau rectangle apparait au niveau du pointeur. Relâchez le curseur afin de finir le drag and drop. Un nouvel écran a été créé, renommez-le « Musique ». Une flèche partant de l'écran « Accueil » et allant vers l'écran « Musique » indique qu'une navigation est définie depuis l'écran « Accueil » vers l'écran « Musique ».

Pour pouvoir naviguer depuis l'écran « Musique » vers l'écran « Accueil » il faut créer un nouveau lien de navigation dans l'autre sens. Placez la souris au-dessus du rectangle « Musique » afin de faire apparaitre le menu et commencez un drag and drop avec la deuxième icône (en partant de la gauche).

Une flèche apparait au niveau du curseur. Relâchez le curseur au-dessus de l'écran « Accueil » afin de créer le lien.
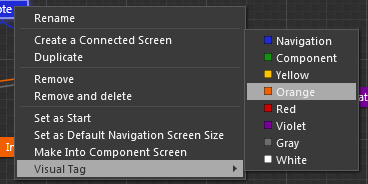
Via un clic droit, vous avez la possibilité de changer la couleur des rectangles et des flèches afin de mieux les différencier et de les regrouper de façon logique.

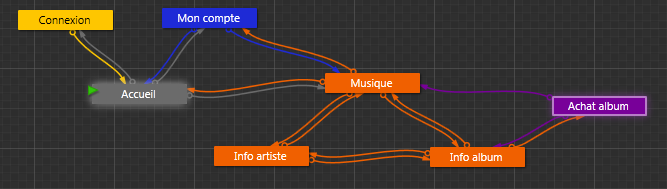
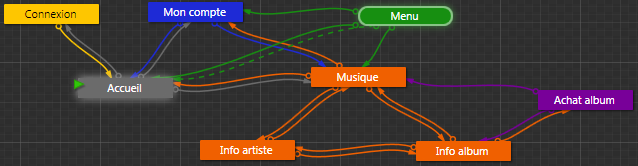
Continuez à créer des écrans de la même manière afin d'obtenir la carte finale suivante :
III-E. Lecteur Sketchflow▲
Lancez l'exécution du prototype via la touche F5 ou le menu Project --> Run Project afin de le visualiser au sein du lecteur SketchFlow.
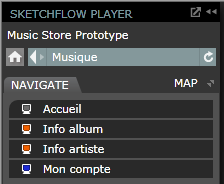
Le lecteur est composé de deux parties. Celle de droite sert à afficher les écrans du prototype et celle de gauche contient différents panneaux permettant d'interagir avec le prototype.
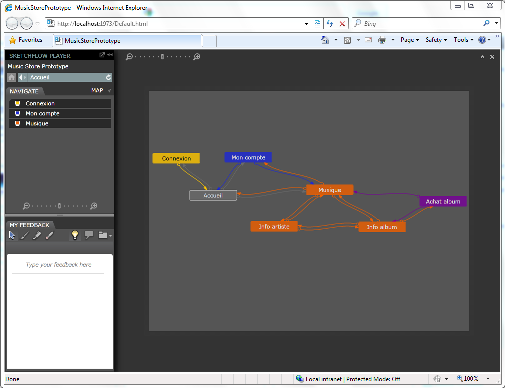
Le bouton MAP permet de visualiser la carte de navigation. Un double clic sur un rectangle affichera l'écran correspondant dans le lecteur.
L'onglet NAVIGATE affiche la liste des écrans vers lesquels il est possible de naviguer depuis l'écran courant. Cette liste est construite à partir des liens de navigation définis dans la carte de navigation.
Par exemple, une fois sur l'écran « Musique », le lecteur ne nous propose de naviguer que vers les écrans « Accueil », « Info album », « Info artiste » et « Mon compte ».

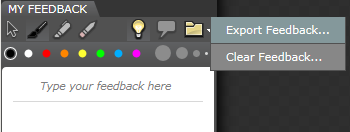
L'onglet FEEDBACK permet à l'utilisateur de commenter le prototype. Vous avez à votre disposition un stylo, un marqueur (et une gomme pour effacer) et différentes couleurs pour dessiner par-dessus le prototype. De plus, une zone de saisie permet d'écrire des commentaires. L'utilisateur a la possibilité d'exporter ses commentaires et dessins dans un fichier externe.

III-F. Écran d'accueil▲
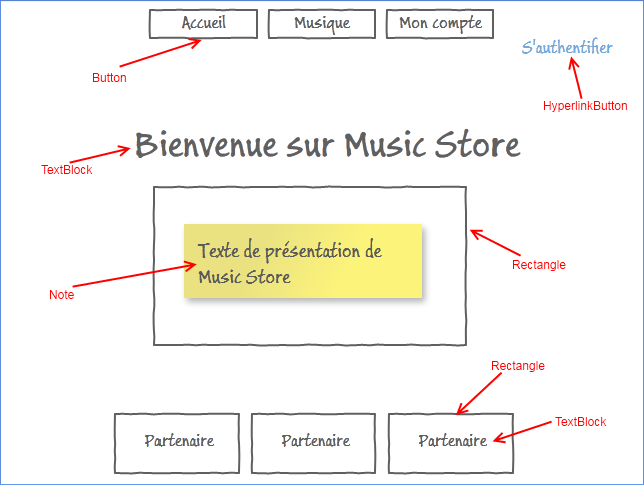
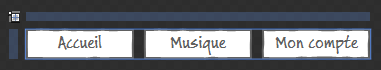
Revenons au sein d'Expression Blend afin d'ajouter du contenu à l'écran « Accueil ». Affichez l'onglet Assets et faites un drag and drop des composants graphiques nécessaires afin d'obtenir le résultat suivant :
Les indications en rouges contiennent les noms des contrôles utilisés.
Les trois boutons du haut composent un menu de navigation que l'on retrouvera sur la plupart des écrans du prototype. Un lien permettra de naviguer vers l'écran d'authentification.
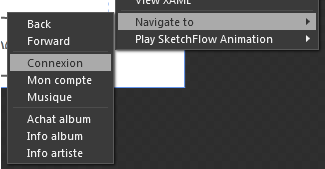
Effectuez un clic droit sur le lien « S'authentifier » et sélectionnez le menu NavigateTo puis l'écran « Connexion ».

Ce menu permet de rapidement mettre en place et configurer le behavior NavigateToScreenAction. Notez que ce menu propose une première liste comportant les écrans vers lesquels il a été défini un lien de navigation (Connexion, Mon compte, Musique) depuis l'écran courant et une deuxième liste comportant les écrans restants.
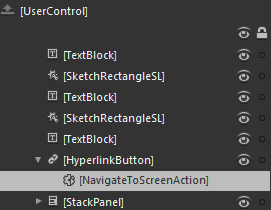
Si l'on regarde la composition de l'écran dans l'onglet Objects and Timeline on s'aperçoit qu'Expression Blend a rajouté ce behavior :

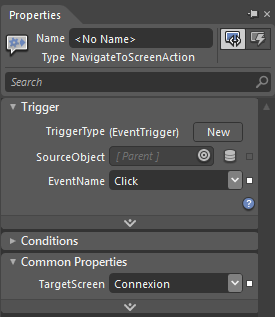
Ce dernier a aussi été configuré afin qu'il se déclenche suite au clic (évènement par défaut) sur le lien et qu'il navigue vers l'écran « Connexion » :

III-G. Écran d'authentification▲
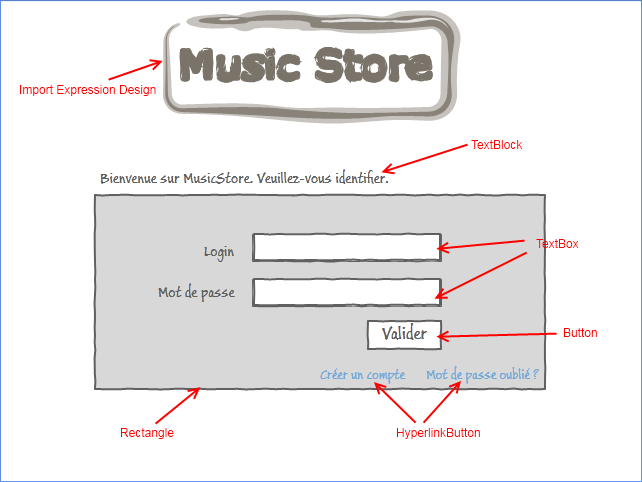
Ouvrez maintenant l'écran « Connexion ». Celui-ci sera constitué d'un logo et d'une zone permettant la saisie des identifiants de l'utilisateur.
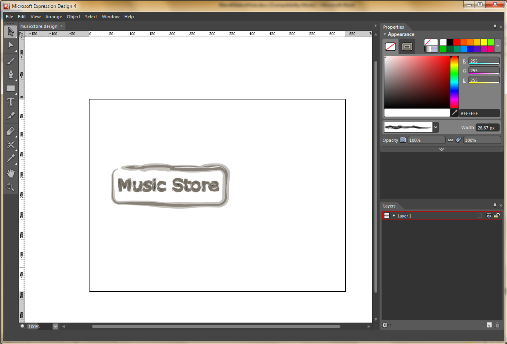
Dans les sources de la solution, vous trouverez le fichier musicstore.design. Il s'agit d'un document créé avec Expression Design et contenant le logo du prototype.
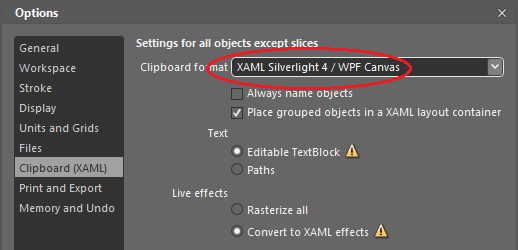
Expression Design est capable de faire de l'export au format XAML. Le XAML généré peut être contrôlé via les options. Dans notre cas il s'agit de s'assurer que le code généré sera compatible Silverlight (et ne contienne pas d'éléments propres à WPF par exemple). Pour cela, dans les options d'Expression Design, vérifiez que le format du presse-papier est positionné sur Silverlight (la version 4 d'Expression Design peut générer du XAML pour Silverlight 3 ou 4).

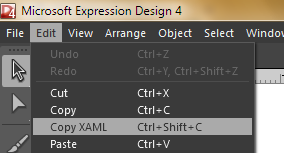
Sélectionnez le dessin en entier puis utilisez le menu Edit --> Copy XAML afin de récupérer dans le presse-papier la version XAML correspondante.

Retournez dans Expression Blend et cliquez sur la surface de design de l'écran « Connexion ». Utilisez la commande « coller » afin d'y insérer le logo créé dans Expression Design.
Nous allons maintenant utiliser la fonctionnalité Data Store afin de créer une variable d'application qui stockera le login que l'utilisateur aura saisi sur l'écran de connexion. Cela permettra de retrouver et d'afficher son login sur les autres écrans du prototype.
Dans le panneau Data, commencez par créer un nouveau Data Store.

Puis une propriété appelée « Username » :

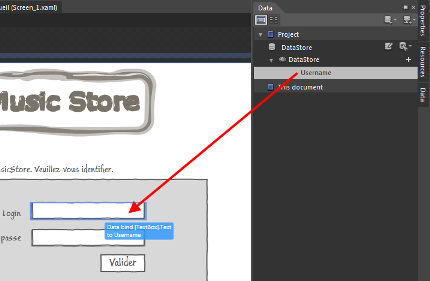
Nous allons maintenant lier la propriété Text du contrôle TextBox à la propriété Username du Data Store. Il suffit pour cela d'effectuer un drag and drop depuis le panneau Data vers le contrôle « Textbox » :
Expression Blend affiche une bulle indiquant l'opération qu'il s'apprête à effectuer.
Ainsi, la valeur saisie dans le contrôle Textbox sera affectée à la propriété Username du Data Store et nous pourrons garder en mémoire le login entré par l'utilisateur.
III-H. Composant menu▲
Revenons quelques instants sur l'écran « Accueil ». Celui-ci contient trois boutons constituant le menu de l'application qui va se retrouver sur différents écrans. Plutôt que de faire des copier/coller de ces boutons sur les écrans nous allons créer un composant réutilisable facilitant la maintenance et l'utilisation du menu (l'équivalent d'un « UserControl »).
Sélectionnez les composants du menu puis faites un clic droit et sélectionnez Make Into Component Screen :

Donnez un nom au nouveau contrôle créé :

Les boutons sont maintenant regroupés au sein d'un composant séparé.

Refaites les mêmes manipulations que pour le bouton « S'identifer » afin que l'on puisse naviguer vers l'écran correspondant en cliquant sur un bouton du menu.
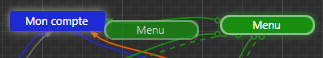
L'organisation de la carte de navigation a également changé. Un nouveau rectangle vert à bords arrondis a été ajouté. Une flèche en pointillés indique le ou les écrans sur lesquels est utilisé le composant.
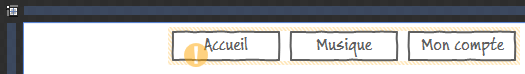
Si vous revenez sur l'écran « Accueil », vous noterez que le menu est entouré par une bordure rayée jaune avec un point d'exclamation au-dessus.

Expression Blend indique qu'il est nécessaire de recompiler le projet afin que les changements effectués puissent être reflétés de façon optimale sur la surface de design. Pour cela utilisez le menu Projet --> Build project ou le raccourci clavier Ctrl+ Shift + B.
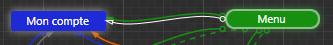
Il reste maintenant à ajouter le nouveau composant sur les écrans du prototype. Affichez le panneau de la carte de navigation et sélectionnez le composant « Menu ». Tout en maintenant le bouton gauche de la souris enfoncé, faites glisser le composant en direction de l'écran « Mon compte ».

Une fois au-dessus de l'écran, une flèche blanche reliant le composant et l'écran apparait. Vous pouvez alors relâcher la souris.

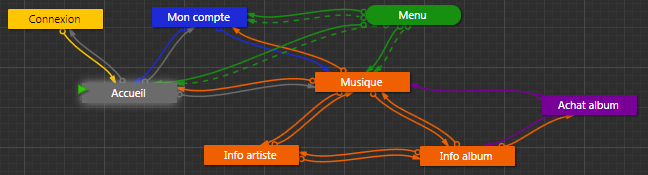
Recommencez l'opération avec l'écran « Musique ». La carte de navigation devrait maintenant ressembler à ceci :
III-I. Écran « Mon compte »▲
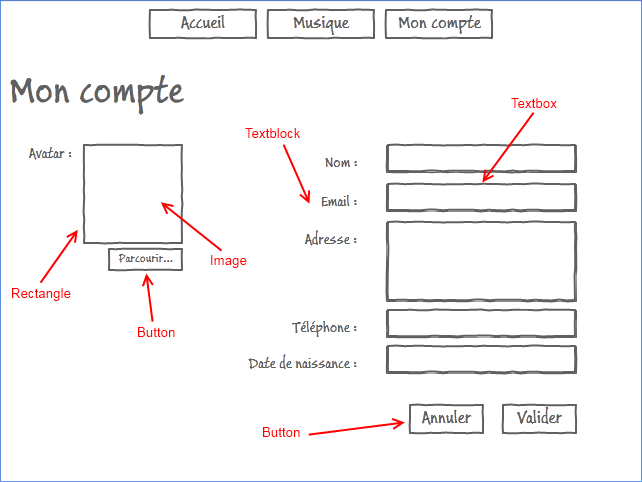
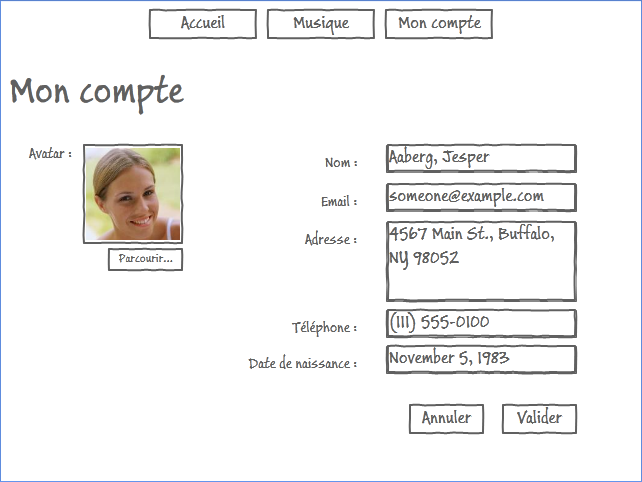
L'écran « Mon compte » permet à l'utilisateur de modifier ses informations personnelles. Il s'agira d'un formulaire assez simple constitué de quelques zones de saisie, d'une image pour l'avatar et de boutons :
Nous allons créer une nouvelle source de données en utilisant la fonctionnalité Sample Data d'Expression Blend afin d'alimenter le formulaire avec des données d'exemple.
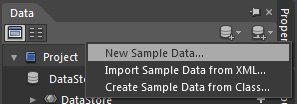
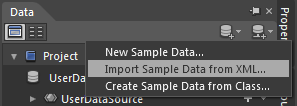
Dans le panneau Data créez un nouveau Sample Data.

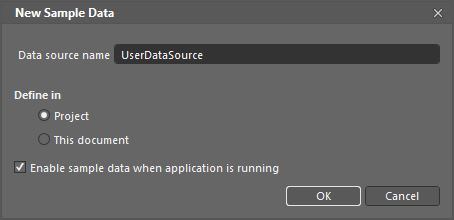
Appelez-le « UserDataSource ».

Une nouvelle collection de données est créée. Pour cet écran nous n'utiliserons qu'un seul élément de la collection (nous n'affichons les données que d'un seul utilisateur à la fois).
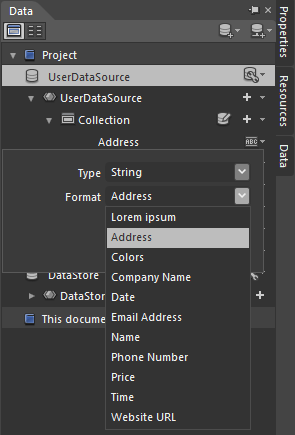
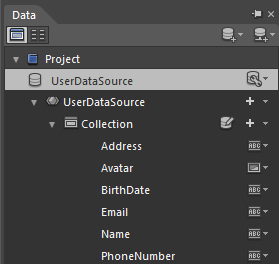
Reste à définir les propriétés de chaque objet de la source de données. Nous en créerons six (correspondant aux six champs du formulaire) : Address, Avatar, BirthDate, Email, Name et PhoneNumber.
Pour chaque propriété vous pouvez indiquer un type ainsi qu'un format prédéfini. Cela permet à Expression Blend de générer des données correspondant au type et format choisi.
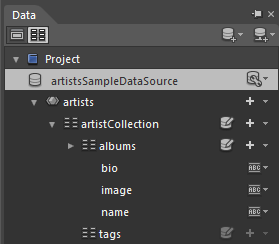
Une fois terminée, la source de données UserDataSource devrait ressembler à ceci :

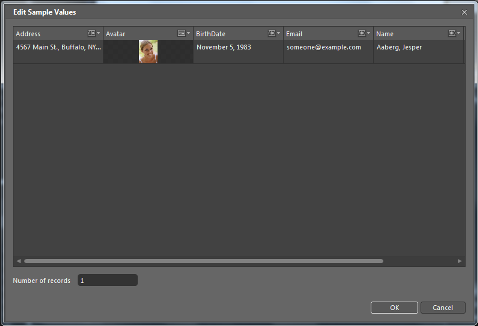
Vous avez la possibilité de modifier les données générées par Expression Blend. Par exemple, si vous créez une propriété de type image, Expression Blend utilisera des images provenant d'une bibliothèque interne représentant des chaises, ce qui n'est pas l'idéal pour représenter un avatar d'une personne. Vous pouvez alors indiquer un dossier contenant des images qu'Expression Blend va utiliser à la place.
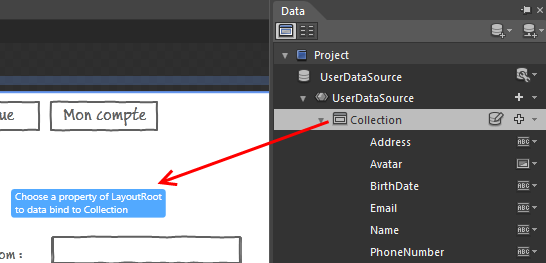
Il nous faut maintenant lier les contrôles de l'écran aux données générées. Dans le panneau Data sélectionnez le nœud « Collection » de UserDataSource et faites-le glisser sur la surface de design tout en maintenant la touche Majuscule.

Une bulle d'aide bleue vous indique l'action qui se réalisera lorsque vous aurez relâché la souris. Il s'agit ici de choisir la propriété de la grille racine de l'écran à lier à la source de données.
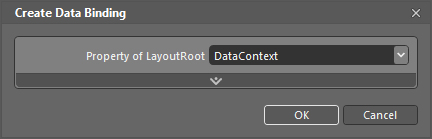
Relâchez la souris afin de faire apparaitre la fenêtre proposant la liste des propriétés qu'il est possible de lier.

Choisissez la propriété DataContext et validez. Le contexte de données de l'écran est maintenant lié à la source de données (un cadre jaune entoure la collection dans le panneau Data). Reste à lier les différents contrôles.
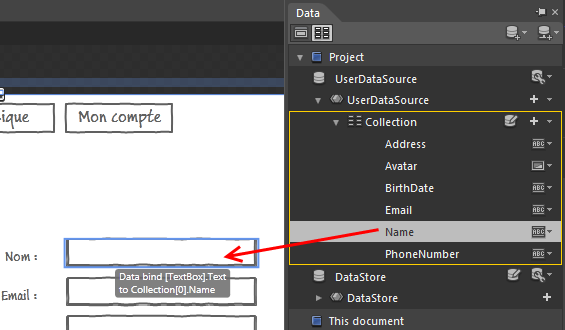
Dans le panneau Data, sélectionnez la propriété Name et faites la glisser sur la zone de saisie correspondante sur l'écran tout en maintenant la touche Alt appuyée.
Cela va lier la propriété Text de la zone de texte à la propriété Name de l'élément d'index zéro de la collection. Faites de même avec les autres propriétés.
Une fois les liaisons configurées, vous obtiendrez un écran similaire à celui-ci :
III-J. Écran « Musique »▲
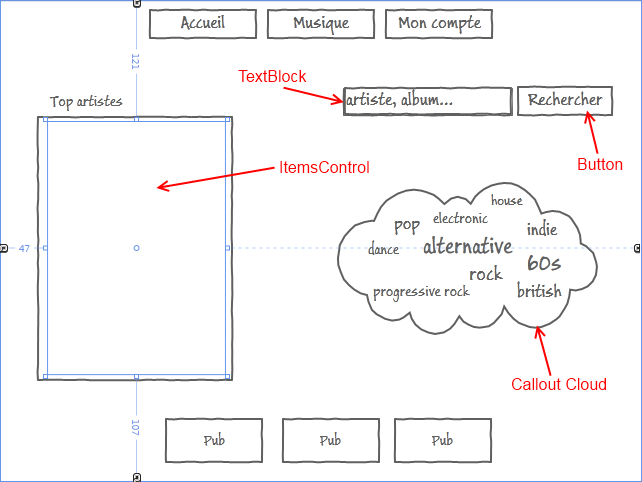
L'écran « Musique » permettra à l'utilisateur d'effectuer une recherche sur un artiste ou un album, de visualiser la liste des artistes les plus populaires ainsi qu'un nuage de tags des types de musique les plus appréciés par les visiteurs.
Un contrôle « ItemsControl » permettra d'afficher une liste d'artistes. Nous n'utilisons pas de contrôle « ListBox », car nous n'avons pas besoin de la notion d'élément sélectionné.
Le nuage de tags est obtenu en utilisant un des nouveaux contrôles de type Shapes introduits dans Expression Blend 4. Il suffit ensuite d'insérer des zones de texte par-dessus et contenant des noms de type de musique.
Afin d'alimenter l'écran en données, nous allons créer une source de données Sample Data à partir d'un fichier XML contenant une liste d'artistes et d'albums associés.

Sélectionnez le fichier artistes.xml présent dans les sources du projet. Expression Blend crée une nouvelle source de données Sample Data correspondant à la structure du fichier XML et en importe les données.

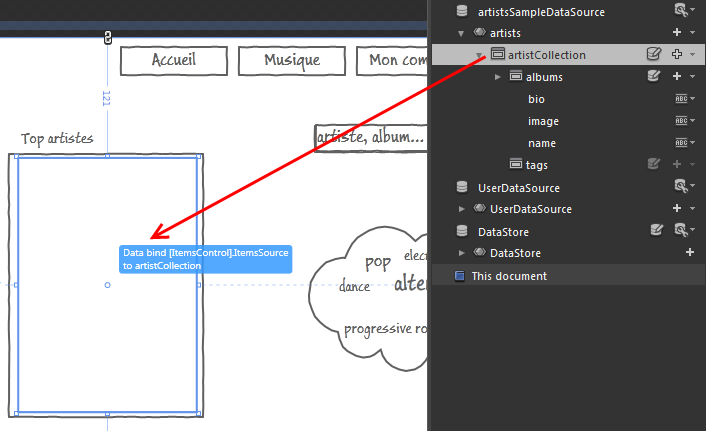
Liez l'élément « ItemsControl » (via sa propriété ItemsSource) à la source de données en effectuant un glisser déposer de la collection d'artistes sur le contrôle.
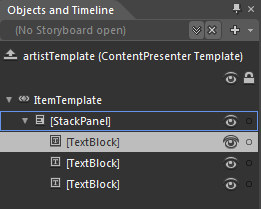
Expression Blend lie la collection d'artistes au contrôle et modifie son « ItemTemplate » afin que celui-ci affiche les trois propriétés d'un artiste, « bio », « image » et « name » au sein de blocs de texte.

Nous allons modifier le template généré afin qu'il corresponde mieux à ce que nous voulons afficher : l'image (et non son url) à gauche et le nom de l'artiste à droite sous la forme d'un lien.
Faites un clic droit sur le contrôle « ItemsControl » et choisissez de modifier son « ItemTemplate » courant.

Supprimer les trois blocs de texte présents dans le template.

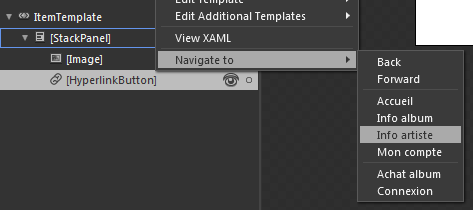
Ajoutez un contrôle « Image » et un contrôle « HyperlinkButton » au sein d'un « StackPanel » (configuré en affiche horizontal).
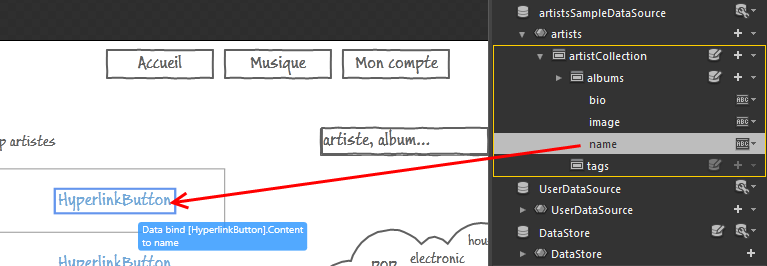
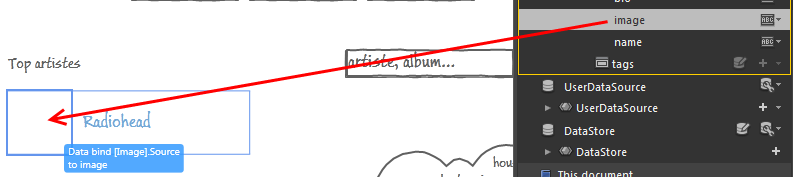
Liez ensuite le contrôle « HyperlinkButton » avec la propriété « name » d'un artiste. Pour cela, ouvrez le panneau Data et faites un glissé-déposé de la propriété « name » sur le contrôle. Une info bulle bleue apparait indiquant qu'Expression Blend va lier le contenu du contrôle à la propriété.
Faites de même avec le contrôle Image et la propriété « image ». Cette dernière contient l'URL de l'image et sera liée à la propriété Source du contrôle.
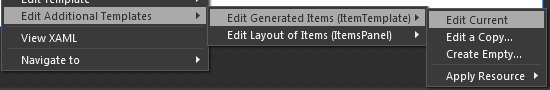
Un clic sur le nom d'un artiste conduira l'utilisateur à l'écran « Info artiste ». Pour cela, faites un clic droit sur le contrôle « HyperlinkButton » et sélectionnez le menu Navigate to --> Info artiste.

Pour quitter le mode d'édition d'un template cliquez sur le premier élément du fil d'Ariane situé en haut de la surface de dessin.

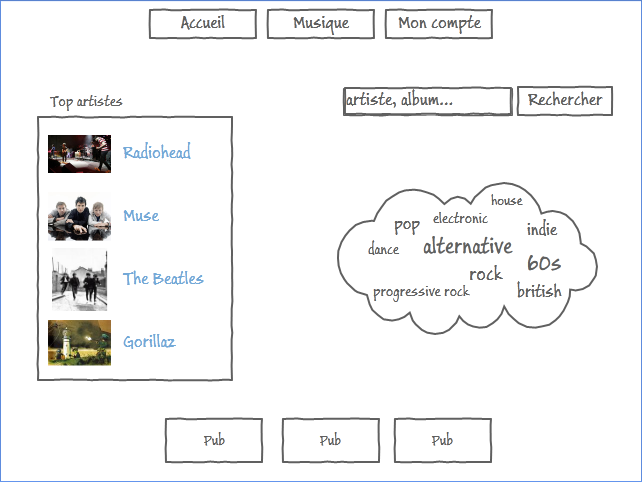
Une fois cela terminé, l'écran « Musique » devrait ressembler à ceci :
III-K. Écran « Info artiste »▲
L'écran « Info artiste » sera composé de deux états visuels (visual states), « artiste » et « album ». Ceux-ci permettront de visualiser deux types d'informations différentes concernant un artiste au sein d'un même écran.
Une zone de texte pour l'affichage du nom de l'artiste et deux boutons qui serviront à passer d'un état à l'autre seront toujours visibles, quel que soit l'état sélectionné.
III-K-1. Création des états visuels▲
Ouvrez le panneau States et cliquez sur le bouton d'ajout d'un nouveau groupe d'états.

Nommez-le « ArtisteInfoGroup ». Cliquez ensuite sur le bouton d'ajout d'un nouvel état.

Créez ainsi deux états : « Artiste » et « Album ».
Après cette étape, assurez-vous de rester en mode de design classique en vérifiant que l'élément Base est sélectionné dans l'onglet States.
III-K-2. État visuel « Artiste »▲
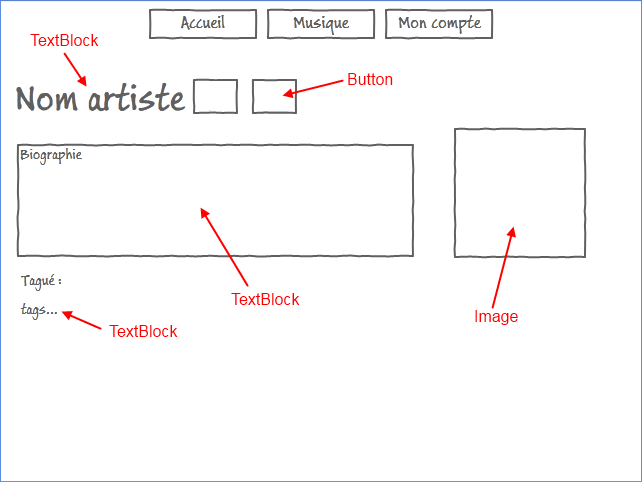
Nous allons commencer par l'état « Artiste » qui sera l'état par défaut. Celui-ci sera constitué d'une zone pour l'affichage de la biographie de l'artiste, d'une image et d'une zone listant les tags associés.
Nous allons lier l'écran dans son ensemble (via son élément racine) à la source de données d'artistes que nous avons créée précédemment. Plus précisément, nous allons lier l'écran au premier élément de cette liste (nous n'avons pas besoin d'une liste, car l'écran ne concerne qu'un seul artiste).
Pour cela, sélectionnez l'élément racine de l'écran via le panneau Objects and Timeline (qui par défaut se nomme « LayoutRoot »).
Dans le panneau des propriétés, recherchez la propriété DataContext.

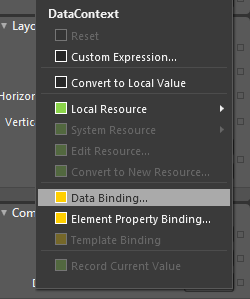
Cliquez sur le petit carré à droite du bouton « New » afin de faire apparaitre un menu.

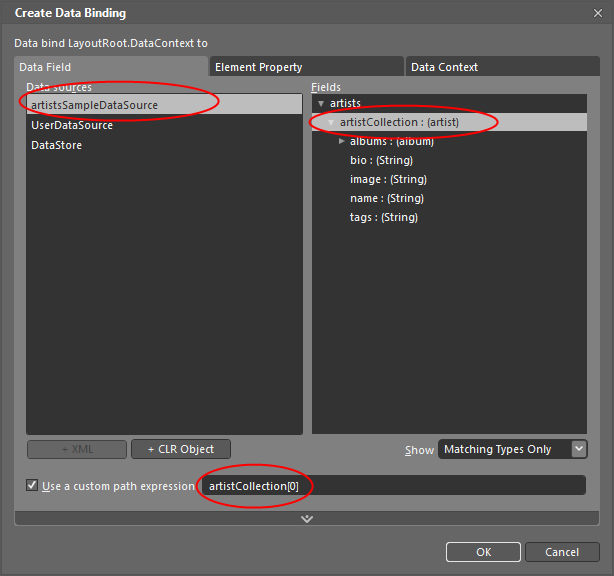
Sélectionnez Data Binding. La fenêtre de création d'une liaison de données apparait. Dans l'onglet Data Field sélectionnez la source de données à utiliser (la liste des artistes). Cochez la case permettant de saisir une expression personnalisée et rajoutez « [0] » pour n'utiliser que le premier élément de la liste des artistes (vous pouvez choisir un autre élément que le premier si vous le voulez). Cliquez sur OK pour valider et fermer la fenêtre.
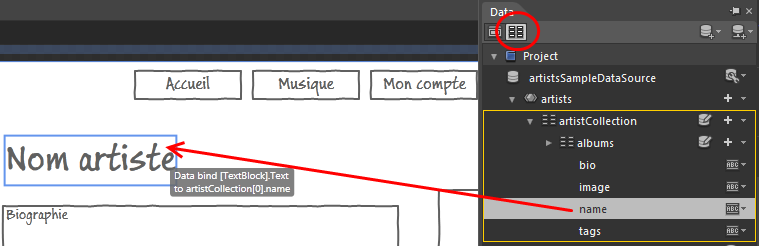
Ouvrez le panneau Data et sélectionnez le mode détail. Un rectangle jaune entoure la collection des artistes indiquant que celle-ci est liée à l'écran. Sélectionnez la propriété « name » et faites la glisser sur la zone de texte destinée à afficher le nom de l'artiste. Expression Blend va automatiquement lier cette zone de texte à la propriété « name ». Recommencez la même opération avec la biographie, l'image et les tags.
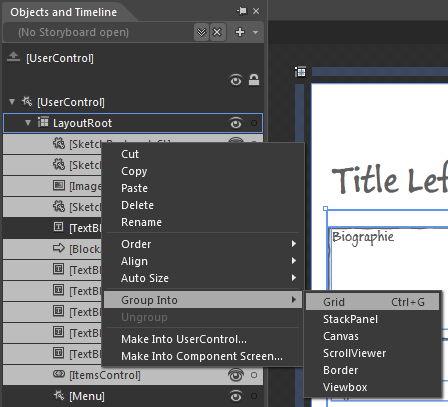
Ouvrez le panneau Objects and Timeline et sélectionnez tous les éléments faisant partie de l'état « Artiste » (la zone pour l'affichage de la biographie de l'artiste, l'image et la zone listant les tags associés) et regroupez-les au sein d'un même containeur (une grille par exemple). Cela nous permettra de manipuler tous ces éléments à la fois plus facilement.
III-K-3. État visuel « Album »▲
Dans le panneau States sélectionnez l'état « Album ». La zone de dessin s'entoure d'une bordure rouge indiquant que toutes les manipulations effectuées maintenant seront enregistrées et visibles uniquement dans cet état.
Sélectionnez la grille regroupant tous les éléments de l'état « Artiste » que nous avons créée précédemment puis modifiez ses propriétés Opacity et Visibility afin de la cacher.

Cette grille (ainsi que tous les éléments à l'intérieur) ne sera ainsi plus visible dans l'état « Album ». Cet état affichera d'autres éléments que nous allons créer maintenant.
L'état « Album » présentera la liste des albums de l'artiste. La sélection d'un album fera apparaitre la liste des morceaux qu'il contient.
Le fait d'ajouter des éléments sur la surface de dessin alors qu'un état est sélectionné (bordure rouge visible) fera que ces éléments ne seront visibles que lorsque cet état sera actif.
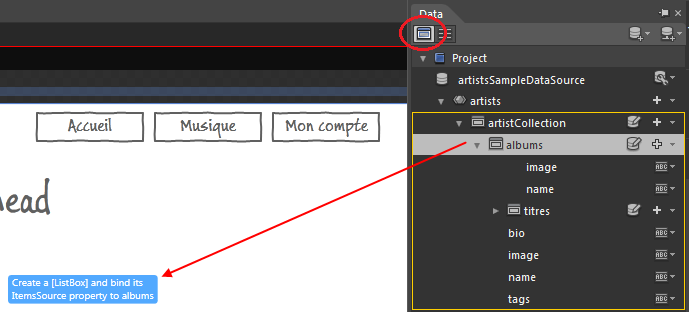
Ouvrez le panneau Data en mode liste, sélectionnez le nœud « albums » et effectuez un drag and drop sur la zone de dessin. Expression Blend va créer une « ListBox » liée à la liste des albums de l'artiste courant.
Par défaut la liste va ressembler à quelque chose de ce style avec le nom et l'adresse de l'image des albums au format texte:

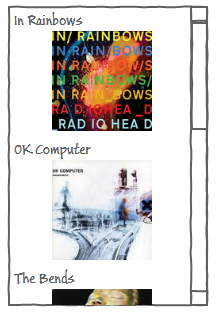
Modifiez l'élément « ItemTemplate » associé (comme nous l'avons fait pour l'écran « Musique ») afin d'obtenir une liste affichant l'image de l'album :

À droite de cette liste, ajoutez un élément « ItemsControl ». Celui-ci contiendra les noms des morceaux composant l'album sélectionné. Nous allons donc lier ce contrôle à la propriété Titres de l'album sélectionné. Pour cela nous utiliserons le concept de liaison d'élément à élément présent en WPF et Silverlight.
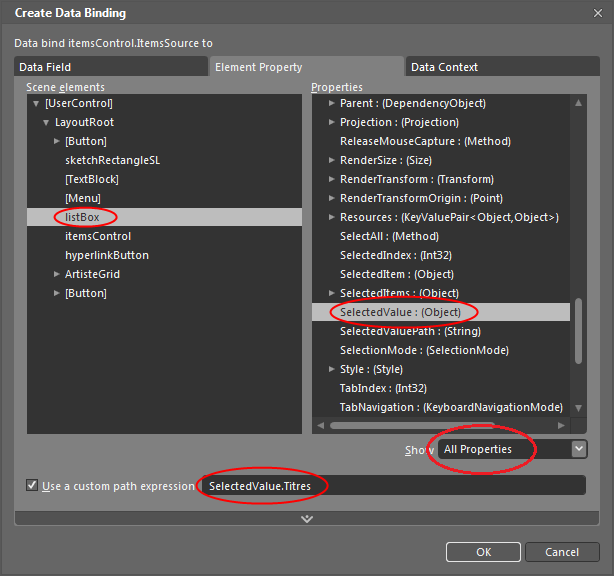
Sélectionnez le contrôle « ItemsControl » et dans le panneau des propriétés cliquez sur le petit carré à droite de « ItemsSource » pour créer un Data Binding.
Ouvrez l'onglet Element Property et sélectionnez l'élément « ListBox » contenant la liste des albums. La liste des propriétés de la ListBox s'affiche dans la partie de droite. Sélectionnez SelectedValue (choisissez d'afficher toutes les propriétés pour la voir) et dans la zone de saisie d'un chemin personnalisée, ajoutez « .Titres » à l'expression.
La propriété « ItemsSource » du contrôle « ItemsControl » est maintenant liée à la collection des titres de l'élément (un album) sélectionné de l'élément « ListBox » contenant la liste des albums. Ainsi, lorsque l'album sélectionné changera, la liste des morceaux sera automatiquement mise à jour grâce au moteur de binding.
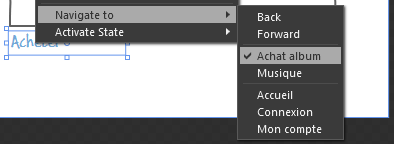
Enfin, ajoutez un contrôle « HyperLinkButton » avec le texte « Acheter » afin de permettre à l'utilisateur d'acheter cet album et d'être redirigé vers l'écran « Achat album ». Ajoutez la fonctionnalité de navigation comme nous l'avons vue précédemment via le menu Navigate to :

Une fois terminé, l'écran « Info artiste » devrait ressembler à ceci lorsqu'il est en état « Album » :
Quittez le mode d'édition de l'état « Album » et revenez à l'état de base en cliquant sur Base dans le panneau State.
III-K-4. Passage d'un état à un autre▲
Pour terminer, nous allons nous occuper des boutons permettant de passer d'un état à un autre. Ceux-ci contiendront une icône provenant de fichiers Adobe Illustrator.
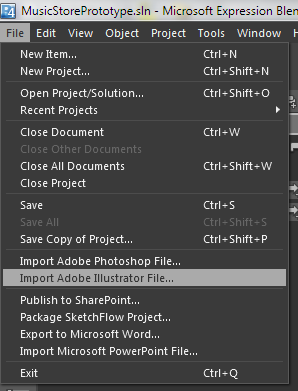
Sélectionnez le menu File --> Import Adobe Illustrator File. Dans les sources de la solution, vous trouverez les fichiers note.ai et human.ai. Il s'agit de documents créés avec Adobe Illustrator. Expression Blend convertit ces fichiers en leur équivalent au format XAML et les ajoute à l'écran.
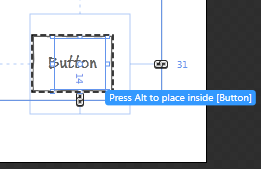
Faites un drag and drop de ces icônes sur les boutons puis appuyez sur la touche Alt pour qu'elles s'insèrent à l'intérieur.

Demander le changement d'état visuel sur le clic d'un bouton est aussi simple que la mise en place de la navigation (que nous avons déjà abordée).
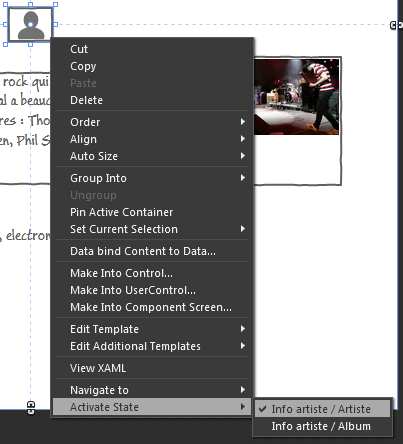
Faites un clic droit sur le bouton et sélectionnez le menu Activate State. Il ne reste plus qu'à sélectionner l'état à activer.
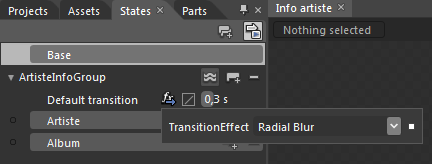
Vous avez aussi la possibilité d'insérer un effet de transition lors du passage d'un état à un autre :

III-L. Écran « Achat »▲
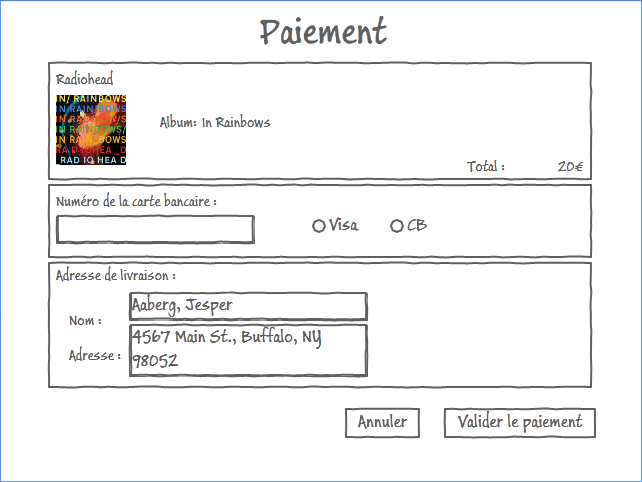
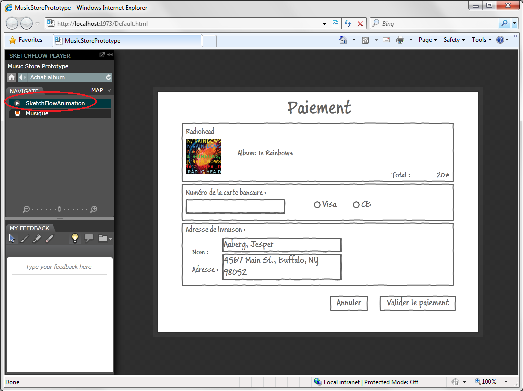
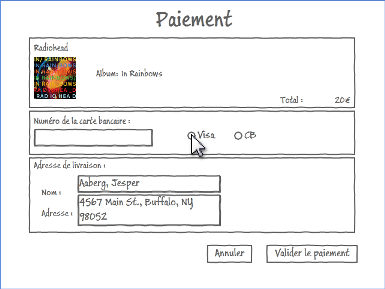
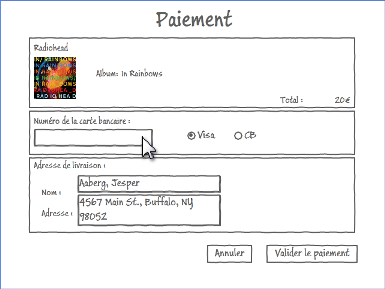
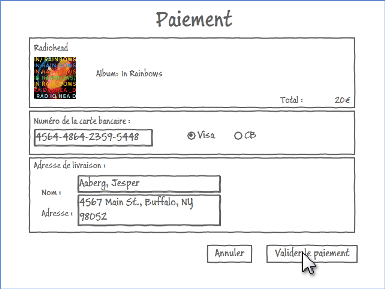
L'écran « Achat » permettra à l'utilisateur de valider l'achat d'un album en saisissant son numéro de carte bancaire et son adresse de livraison.
La partie du haut affichera un récapitulatif de l'album sélectionné. Elle sera liée à l'élément 0 de la collection « artistCollection » de la source de données « artistSampleDataSource » (idem que pour l'état visuel « Artist » de l'écran « Info artiste »).
La partie du bas sera préremplie avec le nom et l'adresse de l'utilisateur courant (présent dans la source de données UserDataSource). La liaison se fait de la même façon qu'avec l'écran « Mon compte ».
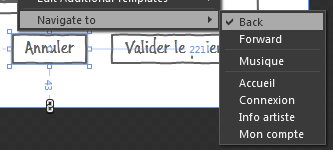
Le bouton « Annuler » fera revenir à l'écran précédent.

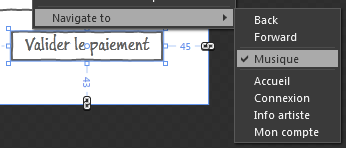
Le bouton « Valider le paiement » fera naviguer vers l'écran « Musique ».

Nous allons utiliser dans cet écran la fonctionnalité SketchFlow Animation. Cette fonctionnalité permet de créer des pas à pas animés afin d'expliquer comment s'effectue l'interaction utilisateur sur un écran.
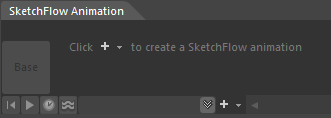
Commencez par afficher le panneau SkechFlow Animation.

Cliquez sur le bouton « + » pour créer une nouvelle animation.

Une première frame est automatiquement ajoutée. Le bouton Base permet de revenir à l'état de base de l'écran (mode design normal). Si vous sélectionnez la première frame, Expression Blend entre en mode enregistrement (pour cette frame). Vous pouvez alors ajuster la scène (déplacer un objet par exemple) pour cette première frame. Vous ajoutez ensuite une deuxième frame en cliquant sur le petit « + » en haut à droite de la première frame puis ajustez la scène et ainsi de suite.
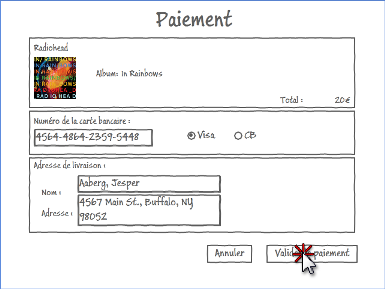
Dans le répertoire des sources vous trouverez deux fichiers images click.png et cursor.png. Ajoutez-les au projet SketchFlow et insérez-les sur l'écran « Achat », mais en dehors de la zone de dessin. Placez-les de telle manière que l'étoile rouge (click.png) soit centrée sur le bout du curseur (cursor.png). Regroupez-les ensuite au sein d'un contrôle « Grid » afin de pouvoir les manipuler plus facilement.

Sélectionnez la première frame dans le panneau SketchFlow Animation. Cachez l'image de l'étoile rouge (via sa propriété Visible) et déplacez la « Grid » contenant l'image du curseur au-dessus du bouton radio « Visa ».

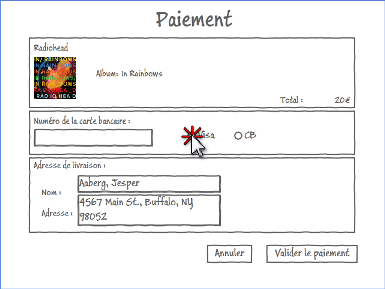
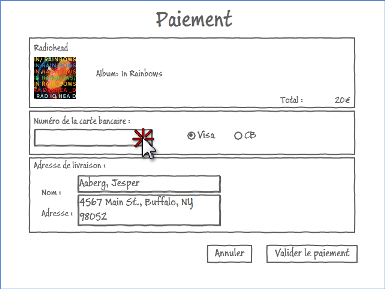
Créez une deuxième frame d'une durée de 0.2 seconde. Rendez visible l'image de l'étoile rouge afin de simuler un clic sur le bouton radio. Saisissez 0.1 seconde comme durée de transition entre les frames 1 et 2.

Ajoutez une troisième frame d'une durée de 0.2 secondes. Cachez l'image de l'étoile rouge et cochez le bouton radio « Visa ». Saisissez 0.1 seconde comme durée de transition entre les frames 2 et 3.

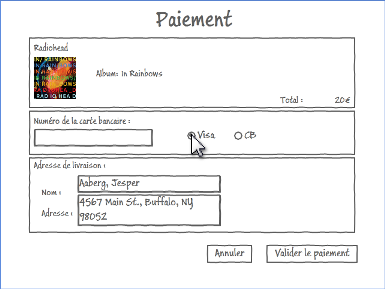
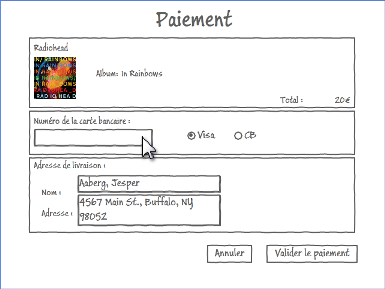
Créez une quatrième frame d'une durée de 1 seconde. Déplacez la « Grid » contenant l'image du curseur afin que celle-ci soit positionnée au-dessus de la zone de saisie du numéro de carte bancaire. Saisissez 0.4 seconde comme durée de transition entre les frames 3 et 4.

Ajoutez une cinquième frame d'une durée de 0.2 seconde. Rendez visible l'image de l'étoile rouge afin de simuler un clic sur la zone de texte. Saisissez 0.1 seconde comme durée de transition entre les frames 4 et 5.

Créez une sixième frame d'une durée de 0.2 seconde et rendez invisible l'image de l'étoile rouge. Saisissez 0.5 seconde comme durée de transition entre les frames 4 et 5.

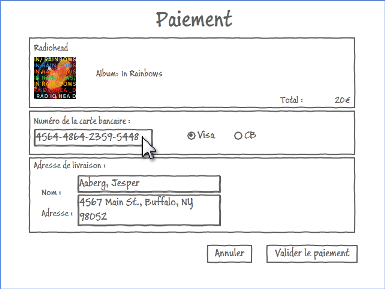
Ajoutez une septième frame d'une durée de 1 seconde. Saisissez un numéro de carte bancaire dans la zone de texte. Saisissez 0.5 seconde comme durée de transition entre les frames 6 et 7.

Créez une huitième frame d'une durée de 1 seconde. Déplacez la « Grid » contenant l'image du curseur au-dessus du bouton de validation. Saisissez 0.5 seconde comme durée de transition entre les frames 7 et 8.

Enfin, ajoutez une neuvième frame d'une durée de 0.2 seconde. Cachez l'image de l'étoile rouge afin de simuler un clic sur le bouton. Saisissez 0.5 seconde comme durée de transition entre les frames 8 et 9.

Vous pouvez pré visualiser l'animation en cliquant sur le bouton de lecture du panneau SketchFlow Animation.
Lancez l'exécution du prototype via la touche F5 ou le menu Project --> Run Project afin de le visualiser au sein du lecteur SketchFlow, puis naviguez jusqu'à l'écran « Achat ».
Dans le panneau Navigate se trouve un lien permettant à l'utilisateur de lire l'animation créée pour cet écran.
III-M. Publier un prototype▲
Le prototype terminé, il est maintenant temps de le redistribuer. Tous les fichiers nécessaires à l'exécution du prototype sont inclus dans le package (notamment le lecteur SkechFlow), ce qui permet à n'importe quelle personne (ayant installé le plugin Silverlight ou le Framework .NET complet dans le cas d'un prototype en WPF) de le lire.
III-M-1. Création d'un package▲
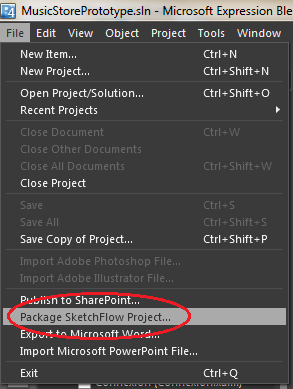
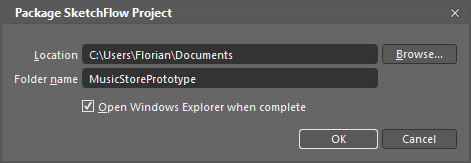
Pour créer un package, ouvrez le menu File puis sélectionnez Package SketchFlow Projet.
Une boite de dialogue vous demande l'emplacement où enregistrer le package.

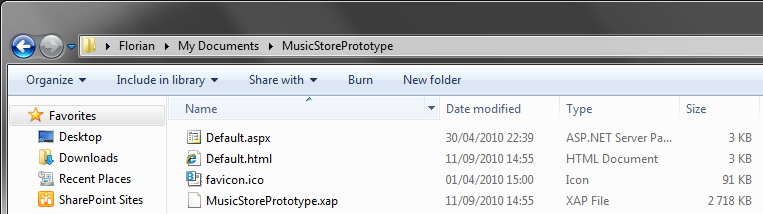
Sans surprise, celui-ci est constitué d'une page web (les formats html et aspx sont disponibles au choix) et du fichier .xap contenant l'application Silverlight. Dans le cas d'un prototype WPF le package serait constitué d'un exécutable et des librairies (dll) associées.
III-M-2. Publier sur SharePoint▲
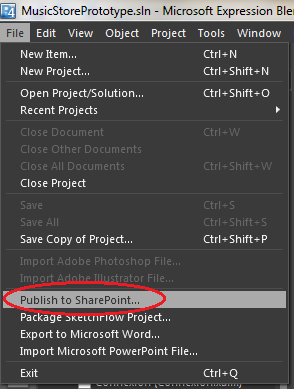
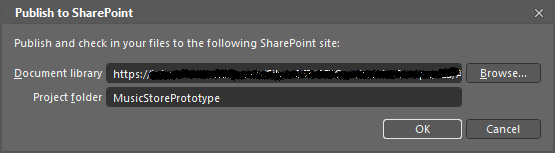
Expression Blend 4 permet désormais de publier un prototype SkecthFlow au sein de SharePoint. Pour cela il suffit de sélectionner le sous-menu Publish to SharePoint. du menu File.
Une boite de dialogue apparait vous demandant la librairie de document au sein de laquelle publier le prototype ainsi que le nom du répertoire qui y sera créé.
Une fois l'export terminé Expression Blend vous propose d'ouvrir la librairie, de copier le lien vers le prototype ou de lancer directement.

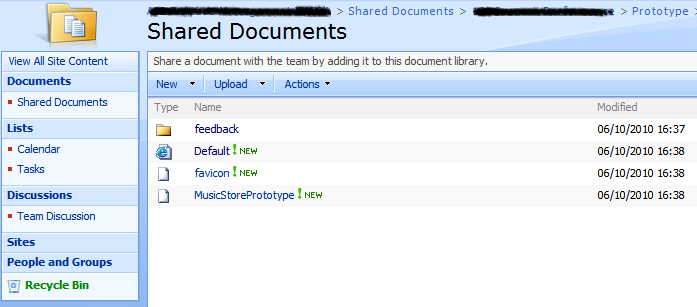
Voici le résultat d'une publication du prototype au sein d'une librairie SharePoint :
Les testeurs du prototype n'ont alors plus qu'à cliquer sur la page Default.html pour lancer le lecteur SketchFlow.
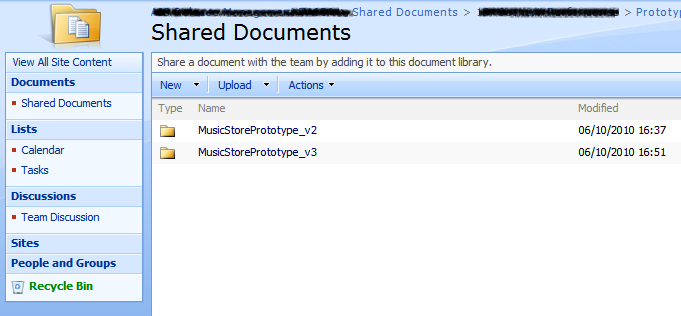
À chaque publication vers SharePoint, Expression Blend crée un nouveau répertoire et y accole le numéro de version. Cela vous permet de vous retrouver plus facilement au sein des différentes versions du prototype.
III-N. Gérer les retours utilisateurs▲
III-N-1. Saisir les retours depuis le lecteur SketchFlow▲
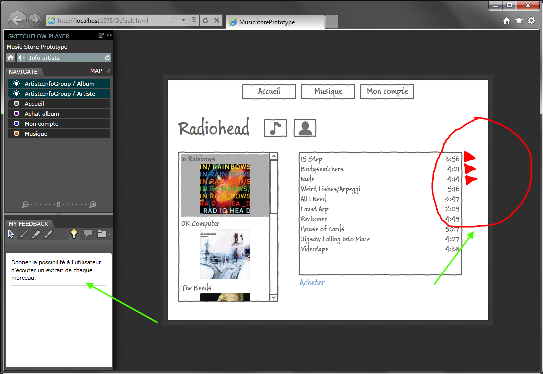
En plus de visualiser le prototype, le lecteur SketchFlow permet à l'utilisateur de saisir des commentaires et des annotations visuelles destinées au concepteur du prototype.
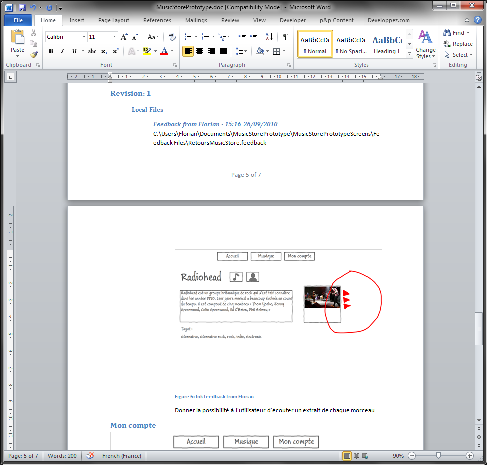
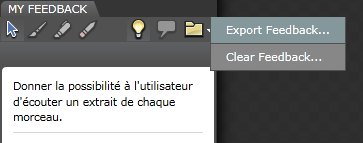
L'image ci-dessous illustre un exemple de retours utilisateur concernant l'écran « Info artiste ». L'utilisateur a saisi un commentaire textuel dans le panneau My Feedback et a dessiné à l'écran (à l'aide des outils de dessin disponibles dans ce même panneau) les modifications demandées (ajout d'un bouton de lecture afin de jouer un extrait de chaque morceau).
Pour exporter les commentaires réalisés sur le prototype il suffit de cliquer sur l'icône en forme de dossier et de choisir le menu Export Feedback.

Une pop-up apparait vous invitant à saisir votre nom.

Les commentaires sont enregistrés au format XML au sein d'un fichier d'extension .feedback.

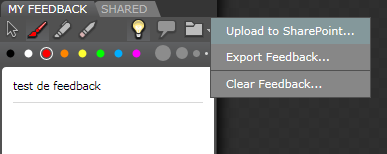
Lorsque le prototype est publié sur SharePoint, les commentaires saisis par les utilisateurs peuvent être enregistrés dans SharePoint (dans le dossier feedback créé lors de l'export) plutôt que d'être simplement exportés.

III-N-2. Lire les retours depuis Expression Blend▲
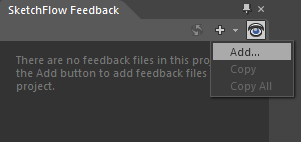
Au sein d'Expression Blend, affichez le panneau SketchFlow Feedback via le menu Window.
Dans le panneau SketchFlow Feedback cliquez sur le bouton Add et sélectionnez le fichier de commentaires à ouvrir. Vous pouvez ouvrir plusieurs fichiers de commentaires à la fois.

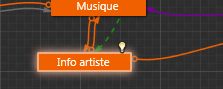
Au sein de la SketckFlowMap, vous pouvez facilement visualiser les écrans auxquels sont associés des commentaires grâce à la petite ampoule qui apparait à côté.

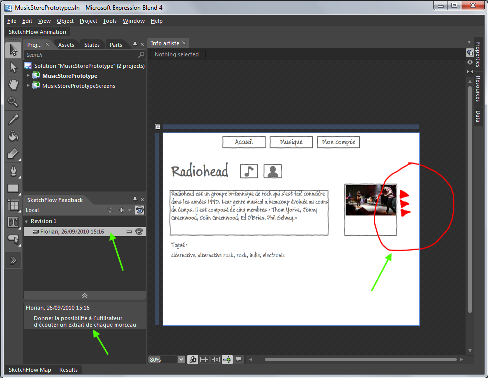
Lorsque vous ouvrez un écran pour lequel il existe des commentaires, ces derniers apparaissent dans le panneau SketchFlow Feedback. Les annotations visuelles apparaissent quant à elles directement sur la surface de dessin.
Il est ainsi très facile pour la personne en charge de la réalisation d'un prototype de visualiser les retours utilisateurs écran par écran et de réaliser les modifications demandées.
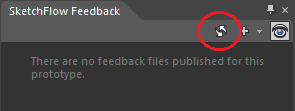
L'hébergement du prototype au sein de SharePoint permet une gestion plus facile des commentaires, à la fois côté utilisateur et côté concepteur du prototype. Au sein d'Expression Blend celui-ci n'a qu'à cliquer sur le bouton de synchronisation des commentaires depuis le panneau SketchFlow Feedback afin de récupérer les différents commentaires saisis.

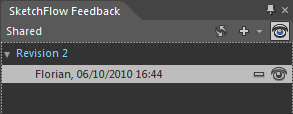
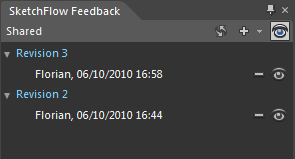
Les commentaires enregistrés sur SharePoint apparaissent alors au sein du panneau.

Dans le cas où il y a plusieurs versions du prototype qui ont été publiées sur SharePoint, vous verrez les commentaires pour les différentes révisions disponibles.

III-O. Générer une documentation▲
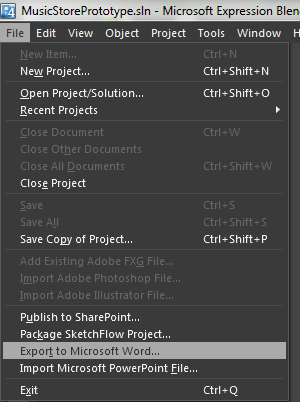
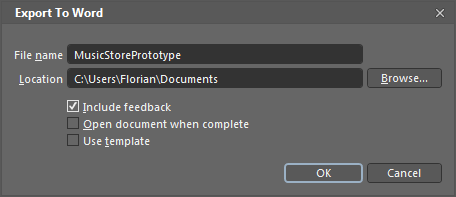
Nous allons ici utiliser la fonctionnalité de génération d'une documentation au format Microsoft Word. Dans le menu File sélectionnez Export to Microsoft Word.
Vous avez la possibilité d'inclure les retours utilisateurs (ceux chargés au sein d'Expression Blend au moment de l'export) dans la documentation générée ou encore d'utiliser un template Word spécifique.

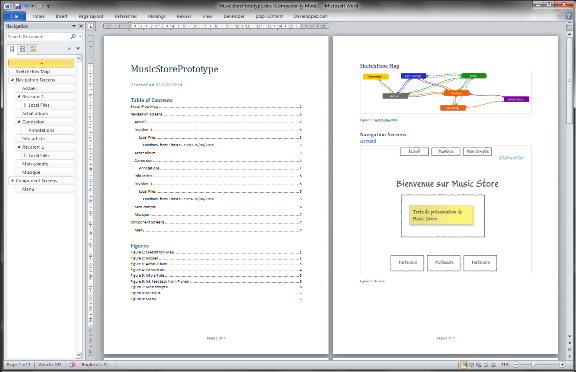
L'export Word contient une table des matières, une liste des figures, une image de la SketchFlow Map et une image de chaque écran avec les annotations et les retours utilisateurs associés.
L'image ci-dessous montre un retour utilisateur (créé dans le chapitre précédent) inclus dans l'export.